 块元素、内联元素和属性
块元素、内联元素和属性
块元素、内联元素和属性
来点新的标记
你们可能会认为下面的课程就是每节课介绍几个标记。然而实际上这节课之后基本就不会再介绍新的标记了。
请记住学习的是你,这类属于说明书的知识,本来不该出现在课程上。课程的目标是培养你的能力,而不是报菜名。
想有个大概的、全貌的认识,可以看这里:
或者这里:
不过实际上我们会经常使用的标记只有为数不多的几个。下面介绍一些可能会用到的标记。
ul、ol和li
这实际上是两组标记,试试:
<ol>
<li>A+1</li>
<li>A+2</li>
<li>A+3</li>
<li>A+4</li>
<li>A+5</li>
</ol>
<ul>
<li>A+1</li>
<li>A+2</li>
<li>A+3</li>
<li>A+4</li>
<li>A+5</li>
</ul>
你会看到:
- A+1
- A+2
- A+3
- A+4
- A+5
- A+1
- A+2
- A+3
- A+4
- A+5
这两组标记是很容易记忆的:ol = ordered list,ul = unordered list,而li = list item。
你可以试试
如果你安装了emmet插件,可以尝试输入:ol>li*5{A+$},然后tab补全,会发生什么?
注意这里一定要保证最后输入的字符是},有些时候vscode在输入{时就会帮你补全}。 在这种情况下你需要手动删除},再输入,否则插件会无法识别。
想了解更多东西可以看这里:Emmet Documentation
ul和ol是非常常用的标记,你会在很多地方看到他们。
em 标记
这个标记实际上用的很少,不过我们可以看看他们的效果,我们用<em>包裹<h1>Hello World!</h1>里的Hello:
<h1><em>Hello</em> World!</h1>
你应该能看到Hello的字体发生了变化,变歪了:
Hello World!
换个浏览器试试
多试试几个浏览器,你应该能明白为什么环境配置里说的其实并没有那么多种浏览器。
blockquote 标记
也可以试试:
<blockquote>
这里是一个嵌入块
</blockquote>
你应该会看到:
这里是一个嵌入块
有区别吗?
回顾下我们介绍过的几个标记,除了表现的样式之外,还有什么区别吗?
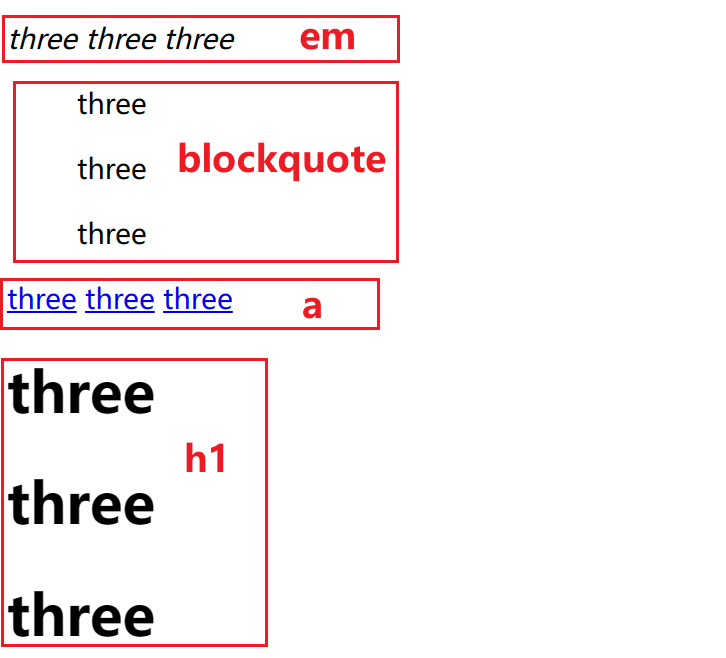
你可以试试下面的代码:
<em>three</em> <em>three</em> <em>three</em>
<blockquote>three</blockquote> <blockquote>three</blockquote> <blockquote>three</blockquote>
<a href="#">three</a> <a href="#">three</a> <a href="#">three</a>
<h1>three</h1> <h1>three</h1> <h1>three</h1>
怎么样,有区别吗?

怎么看页面元素对应的是哪块的代码?
你忘了应该按哪个键吗?
我们可以发现,em和a都不会产生换行,而每个blockquote和h1都会产生换行。
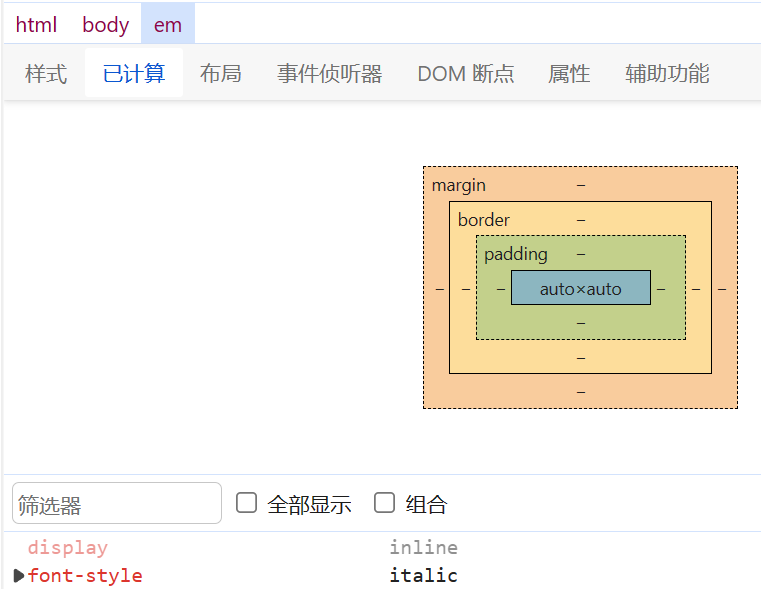
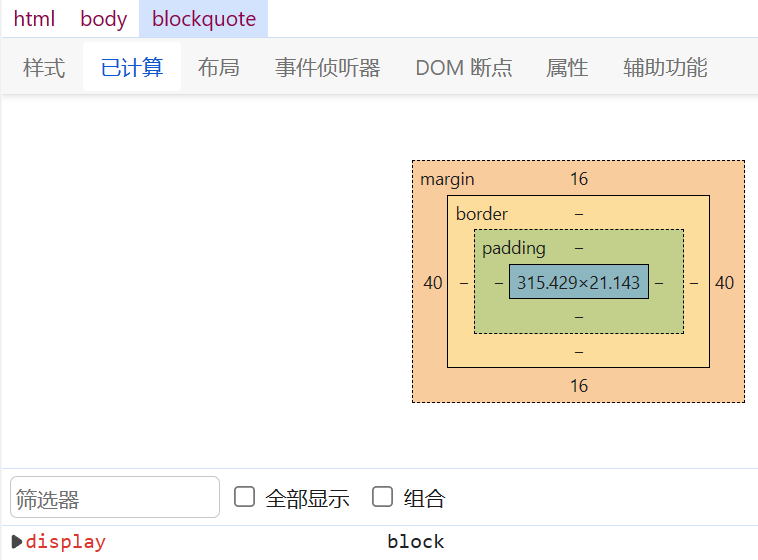
实际上这并不是根本性的区别,当你打开F12,会发现更大的区别。在F12元素视图的下方能看到样式计算的面板,点击已计算标签。
这是em标记的样式计算:

这是blockquote标记的样式计算:

区别还是很明显的,em标记的宽和高都是auto。 而blockquote的宽和高都有值,margin也有值。
块元素和内联元素
两者更本质的区别在于display: inline和display block。
html里将标记(元素)分为两类,分别是块元素(Block Element)和内联元素(Inline Element)。
你可以把块元素想象成一个个收纳盒,把内联元素想象成要收纳的物品。块元素有独立的长和宽(以及其他属性,比如margin)。 他在页面中要占据一个独立的块状区域。而内联元素只能被依次放入块元素中,所占的区域也不是独立的。
实际上按html5的标准要求,内联元素一般不能裸露在外,必须放在块元素的内部。
哪些元素是块元素?
我们已知em,a都是内联元素了,还知道blockquote和h1是块元素。
那么我们要如何知道一个标记是否是块元素呢?
img标记如何?
你认为img标记是块元素还是内联元素?为什么?
验证一下你的想法对吗,你认为这么规定有道理吗?
br标记
你认为br标记是内联还是块元素?
img标记和a标记的补遗
img标记
比较常用的属性有:
alt属性
alt属性用来给图片加载失败时增加一种替代方案(alternative)。
<img src="" alt="图裂了">
你会看到:
当图片无法被加载时,浏览器会用alt里的文字替代图片的内容,给用户提供一个视觉的提示。
width和height属性
这两个属性从字面上看就很明白,用来定义图片的宽度和高度。当你用img贴图时如果不指定这两个属性,则图片会按默认的尺寸展示。
通过这两个属性则可以任意调节图片的尺寸,方便排版:
 |  |  |  |
|---|---|---|---|
| 原始尺寸(200x200) | width="100" | height="100" | width="100" height="100" |
但一般我们很少使用这两个属性来把大图缩小,因为这两个属性只是指定了图片在页面上应该以什么样的尺寸显示,但他们并不会修改图片的大小。
也就是说浏览器做的是把这张图片原样下载下来,然后按属性要求缩放成需要的尺寸贴在页面上。显然,如果图很大,这样做实际上浪费了流量。
另外,除了把大图缩小之外,这两个属性也可以把图放大,你可以自己试试。
a标记的属性
a标记比较常用的属性除了href之外,还有target和title。
target属性可以设置在什么位置打开页面,默认情况下,a标记会直接在当前页面跳转到目标页面。
而如果设置成_blank,注意前面有一个下划线。浏览器会开一个新窗口(或者标签)并跳转:
<a href="https://www.baidu.com">跳转到百度</a><br>
<a href="https://www.baidu.com" target="_blank">跳转到百度 target=_blank</a>
title属性实际上不是a标记的属性,而是所谓的全局属性,即所有标记都有的属性。其作用是当鼠标悬停在标记上时,会出现一个小标签提醒
<a href="https://www.baidu.com" title="点击跳转">跳转到百度</a>
将鼠标移动到链接上停一会儿,可以看到点击跳转的标签弹出来。注意title这个属性对所有标记都有效,不过在a标记里最常用。
id属性和锚点
另一个非常常用的全局属性是id属性,也可以用于所有标记。
id属性比较特殊,从名字可以看出他的作用就是用来标识标记的,因此单一页面上的id必须是唯一的。
也就是说:
<h1 id="hello">Hello World!</h1>
...
...
<h1 id="world">Hello World!</h1> <!--合法,两个标记分别有不同的id-->
<p id="hello">Hello World!</p> <!--不合法,有两个hello id-->
注意id跟标记的种类没有关系,也就是说,不管两个标记是不是同一种,比如两个h1,两个a之类的,或者是两个不同的标记,都不可以拥有同一个id。
那么id有什么用呢?实际上他最大的用处在于选中标记。因为id是唯一的,所以通过他可以直接找到页面上唯一的一个元素。而一个页面上显然会有很多个h1。 显然通过id去选择标记更省事。
不过选择标记这个功能主要应用在CSS选择和JavaScript中,目前我们用不上。不过a标记有一个机制可以利用id:
<h1 id="p1">第一段</h1>
<p>填充...</p>
<h1 id="p2">第二段</h1>
<p>填充...</p>
<h1 id="p3">第三段</h1>
<p>填充...</p>
<h1 id="p4">第四段</h1>
<p>填充...</p>
在页面上放置4个h1标记。在他们之间填充比较内容,把页面尽量拉长。
快速填充内容
输入lorem然后补全,Emmet插件会自动生成一段文字来填充页面。
对于这种非常长的页面,我们会希望有一个类似目录的功能,让我们点击之后可以快速定位到具体的位置。
我们可以在页面的开头通过a标记来做到:
<a href="#p1">跳转到第一段</a><br>
<a href="#p2">跳转到第二段</a><br>
<a href="#p3">跳转到第三段</a><br>
<a href="#p4">跳转到第四段</a>
此时你点击每个链接,都可以直接跳转到对应id的标记。
你可以在这里 anchor.html试试。
要注意的是,这个跳转并不是只能跳转到本页面,跳到其他页面的指定位置也是可以的:
第一段 - <a href="anchor.html#p1">
第二段 - <a href="anchor.html#p2">
第三段 - <a href="anchor.html#p3">
第四段 - <a href="anchor.html#p4">
上面的编码允许我们从本页面(也就是你现在在看的页面)直接跳转到示例页面,也就是anchor.html页面上的指定位置。
这种标记上的id有另一种术语叫锚点。锚点有一个非常有用的性质,当你在同一个页面内跳转时,不会触发页面刷新。
后续我们学到JavaScript时就会知道,页面一旦刷新,JavaScript的状态也会被重置,而这对我们编写复杂的前端代码是一个很大的问题。
但如果你跳转时使用本页面锚点来作为跳转参数,因为不会触发页面刷新,所以JavaScript的状态也可以得以保留。
你以后会在Vue,React等MVVM框架里看到这种用法。
你发现了吗?
你正在看的页面是不是也应用了这点呢?
